Audience: Platform Admins
Platform Admins can manage Table Configs for different tables in the Platform. (Currently only for Device Data) The table config is shared between all devices of a device type.
Navigate to:
- Configuration -> Device Types -> Select a Device Type -> Data Table Config
- Data -> Gear Icon above table
- Devices -> Select a Device -> Device Data -> Gear Icon above table
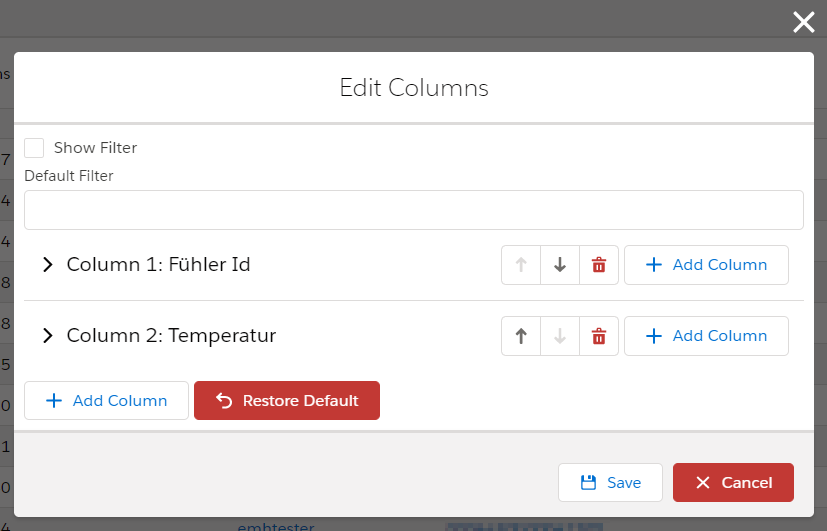
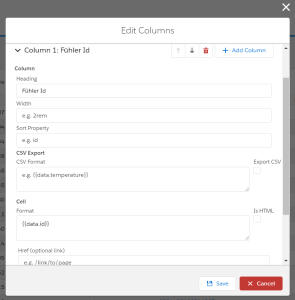
Column Fields:
- Heading: Title of the column
- Width: Optional width of the column (use CSS)
- Sort Property: Optional: Path to property to allow sorting
- CSV Export:
- Export CSV: Check to enable CSV export for the column
- CSV Format: Format for the CSV export
- Cell:
- Format: Format of the value inside the table
- Is Html: HTML is not escaped. This is unsafe. Do not use!
- Href: Add a link to another page to the value
Formats are handlebar templates. See: "Format Template" below.
Format Templates
Formatting values in HTML or CSS output is done via Handlebar Templates. Please also have a look into the Handlebar Documentation.
You can not use HTML directly for security reasons. There is a checkbox Is HTML to skip the escaping. We do not recommend using it and it might get removed in future versions.
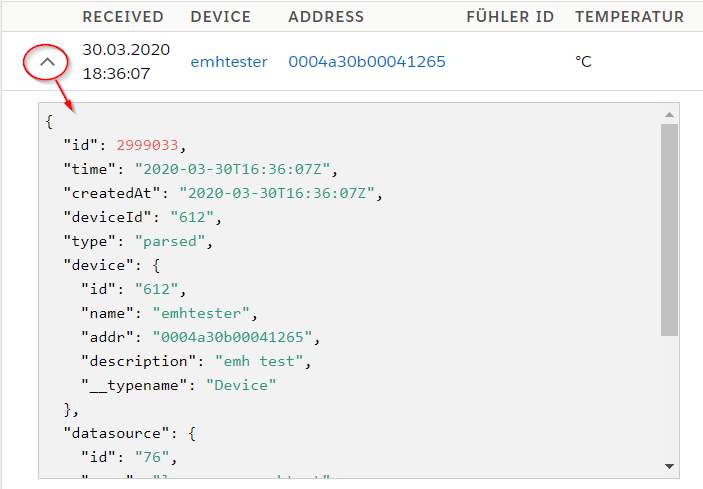
The underling data structure can be seen when expanding the table:
Parser output is saved in the data field. But you can also render all other fields. To replace part of the template with variable data you need to put the variable in double curly brackets: e.g. {{variable}}
Example
To display the temperature field of the parser output you can simply write {{data.temperature}}.
For more advanced formatting you will need Handlebar Helpers.
Handlebar Template Helpers
Handlebar Helpers can be used to apply advanced formatting to data outputs. Starting from conditionals to simple calculations.
All built-in Handlebar Helpers can be used.
Helpers are used in the following format:{{helper_name <required_parameters> [optional_parameters]}}
date
Format a given time and date.
{{date <date> [format]}}
datemust be a valid input for moment(). When using timestamps it must be in milliseconds.formatmust be a valid moment.format() string.
Example
Template:
{{date data.time}}
{
"data": {
"time": 1585823609000
}
}
02.04.2020 10:33:29