Audience: Platform Admins
Platform Admins can manage Table Configs for different tables in the Platform. (Currently only for Device Data) The table config is shared between all devices of a device type.
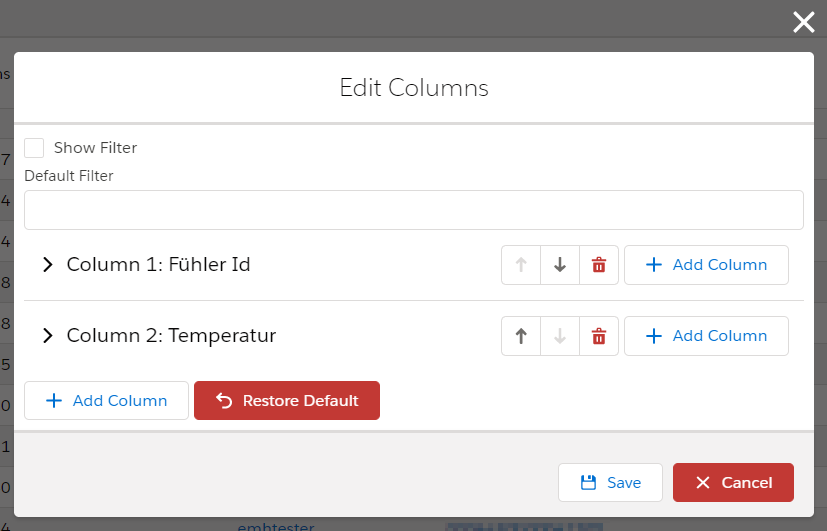
Navigate to:
- Configuration -> Device Types -> Select a Device Type -> Data Table Config
- Data -> Gear Icon above table
- Devices -> Select a Device -> Device Data -> Gear Icon above table
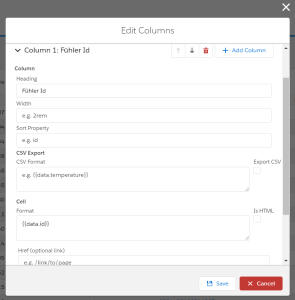
Column Fields:
- Heading: Title of the column
- Width: Optional width of the column (use CSS)
- Sort Property: Optional: Path to property to allow sorting
- CSV Export:
- Export CSV: Check to enable CSV export for the column
- CSV Format: Format for the CSV export
- Cell:
- Format: Format of the value inside the table
- Is Html: HTML is not escaped. This is unsafe. Do not use!
- Href: Add a link to another page to the value
Formats are handlebar templates. See: "Format Template" below.
Format Templates
Formatting values in HTML or CSS output is done via Handlebar Templates. Please also have a look into the Handlebar Documentation.
You can not use HTML directly for security reasons. There is a checkbox Is HTML to skip the escaping. We do not recommend using it and it might get removed in future versions.
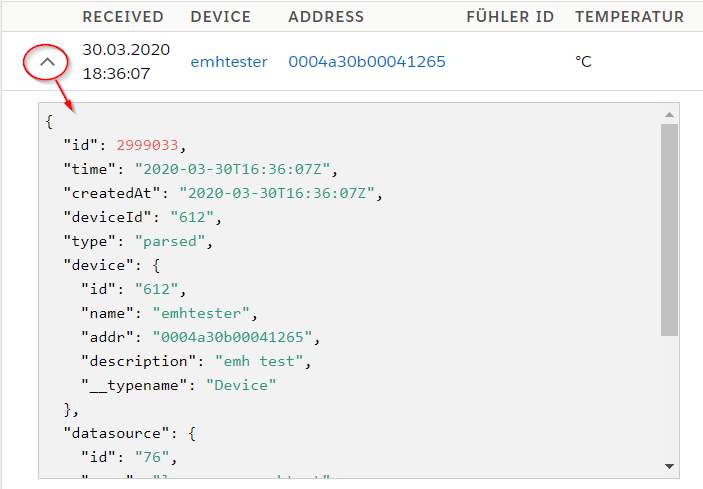
The underling data structure can be seen when expanding the table:
Parser output is saved in the data field. But you can also render all other fields. To replace part of the template with variable data you need to put the variable in double curly brackets: e.g. {{variable}}
Example
To display the temperature field of the parser output you can simply write {{data.temperature}}.
For more advanced formatting you will need Handlebar Helpers.
Accessing Arrays
Array elements can be reached with .<idx>
The JavaScript syntax with [idx] (e.g. data[1]) does not work in handlebars!
Example
{{data.1}}
{
"data": [
"a", "b", "c"
]
}
b
Handlebar Template Helpers
Handlebar Helpers can be used to apply advanced formatting to data outputs. Starting from conditionals to simple calculations.
All built-in Handlebar Helpers can be used.
Helpers are used in the following format:{{helper_name <required_parameters> [optional_parameters]}}
Cascading helpers with round brace:
e.g.: {{toFixed (div data.vsysCurrent_mV 1000) 1}}
date
Format a given time and date.
{{date <date> [format]}}
datemust be a valid input for moment(). When using timestamps it must be in milliseconds.formatmust be a valid moment.format() string.
Example
{{date data.time}}
{
"data": {
"time": 1585823609000
}
}
02.04.2020 10:33:29
duration
Format given duration.
{{duration <duration> [format]}}
durationmust be a valid input for moment.duration(). When using timestamps it must be in milliseconds.formatmust be a valid moment.format() string.
Example
{{duration duration}}
{
"data": {
"duration": 10000
}
}
00:00:10
durationHumanize
Format a given duration in a human readable format.
{{durationHumanize <duration>}}
durationmust be a valid input for moment.duration(). When using timestamps it must be in milliseconds.
Example
{{durationHumanize data.duration}}
{
"data": {
"duration": 10000
}
}
10 seconds
durationAs
Get a given duration in a certain unit of time.
{{durationAs <duration> [unit_of_time]}}
durationmust be a valid input for moment.duration(). When using timestamps it must be in milliseconds.unit_of_timemust be a valid input for moment.duration().as()
Example
{{durationAs data.duration "milliseconds"}}
{
"data": {
"duration": 10000
}
}
10000
fromNow
Display the time between now and a given time. See also: moment().fromNow().
{{fromNow <date>}}
datemust be a valid input for moment(). When using timestamps it must be in milliseconds.
Example
{{fromNow data.time}}
{
"data": {
"time": 1585823609000
}
}
3 days ago
typeof
Display the js type of a value. Useful for debugging.
{{typeof <value>}}
datemust be a valid input for moment(). When using timestamps it must be in milliseconds.
Example
{{typeof data.value}}
{
"data": {
"value": 1337
}
}
number
toFixed (number of decimals)
Display a number with given amount of decimal places. For more advanced formatting see numberFormat.
{{toFixed <value> [decimals]}}
decimalsnumber of decimal places (Default: 2)
Example
{{toFixed data.value 3}}
{
"data": {
"value": 1.2345
}
}
1.234
numberFormat
Format a number.
{{numberFormat <value> [options]}}
options:
thousandsSepseparator between 3 digits (Default: locale dependent - ',' for germans)decimalSepdecimal separator (Default: locale dependent - '.' for germans)decimalsnumber of decimal places (Default: 2)
Example
{{numberFormat data.value thousandsSep="." decimalSep=","}}
{
"data": {
"value": 1024.2345
}
}
1.024,23
CSV (requires platform > v1.8.0)
Format an array as CSV string.
{{csv <value> [options]}}
options:
- separator separator between entries (Default: ';')
decimalSepdecimal separator (Default: locale dependent - '.' for germans))
Example
{{csv data.value separator=";" decimalSep=","}}
{
"data": {
"value": [1024.2345, 5]
}
}
1024,23;5
Math
Mathematical operations.
{{ceil <value>}}round up to integer{{floor <value>}}round down to integer{{div <nom> <denom>}}returns nom / denom{{mul <a> <b>}}returns a * b (requires Platform > v1.8.0){{max <list> [property_path]}}returns the biggest element from the list. Compares the givenproperty_path.
Boolean operations
Boolean operations, useful for #if conditions.
{{not <value>}}negate the value{{eq <v1> <v2>}}v1 == v2{{lt <v1> <v2>}}v1 < v2{{lte <v1> <v2>}}v1 <= v2{{gt <v1> <v2>}}v1 > v2{{gte <v1> <v2>}}v1 >= v2
icon
Render an Icon
{{icon <name> [category]}}
namename of the icon. Find all icons here: SLDS Iconscategorycategory of the icon (Default: "utility").