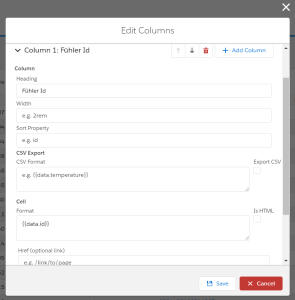
Sort/Filter Property
The property is entered as Path inside the JSON column Object:
To enable sorting/filtering on device name use device.name as property. In the devices Properties are field present that have a point inside the fieldname. These points needs to be protected by quotes. So for the device.vbat property use: properties.device"."vbat.value
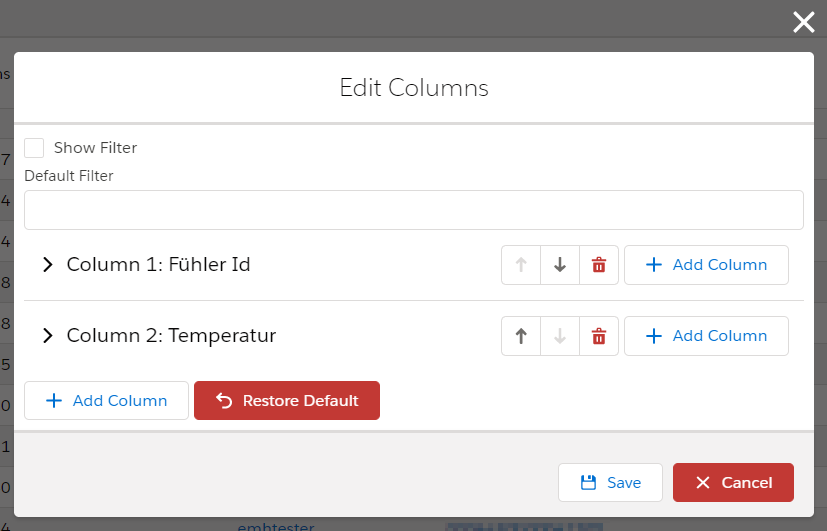
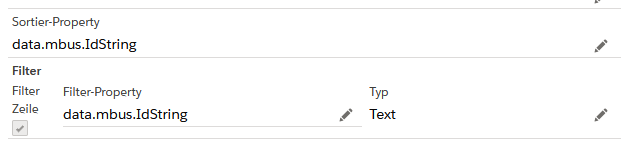
To enable a Filter
- tick the "Filer Column" box.
- Enter the path of the property
...
- based on which the filter is applied
...
- choose a filter Type.
The Text filter will display a Text Box enable to search every entry containing the word entered. (Case insensitive) Alternativly you can enter a leading star (*
...
word) to only search entry that end with "word" or a trailing
...
star (
...
word*) to only search for
...
entries that start with "word".
In the
...
boolean Filter you get a drop down Menu where you can choose if no filter is applied or you want to filter on "true" or "false".
| Info |
|---|
Formats are handlebar templates. See: "Format Template" below. |
Format Templates
Formatting values in HTML or CSS output is done via Handlebar Templates. Please also have a look into the Handlebar Documentation.
| Note |
|---|
You can not use HTML directly for security reasons. There is a checkbox |
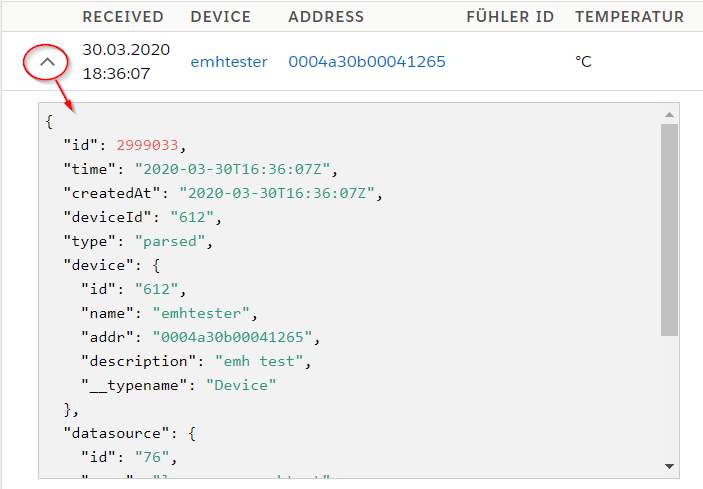
The underling data structure can be seen when expanding the table:
Parser output is saved in the data field. But you can also render all other fields. To replace part of the template with variable data you need to put the variable in double curly brackets: e.g. {{variable}}
| Tip | ||
|---|---|---|
| ||
To display the |
For more advanced formatting you will need Handlebar Helpers.
Accessing Arrays
Array elements can be reached with .[<idx>]
| Info |
|---|
The JavaScript syntax |
...
with [idx] (e.g. data[1]) does not work in handlebars! A dot in front of the [x] is needed. |
Example
| Code Block | ||
|---|---|---|
| ||
{{data.[1]}} |
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"data": [
"a", "b", "c"
]
} |
| Code Block | ||
|---|---|---|
| ||
b |
Handlebar Template Helpers
Handlebar Helpers can be used to apply advanced formatting to data outputs. Starting from conditionals to simple calculations.
All built-in Handlebar Helpers can be used.
Helpers are used in the following format:{{helper_name <required_parameters> [optional_parameters]}}
Cascading helpers
...
To cascade helpers use round braces
| Code Block | ||
|---|---|---|
| ||
{{toFixed (div data.vsysCurrent_mV 1000) 1}} |
date
Format a given time and date.
{{date <date> [format]}}
datemust be a valid input for moment(). When using timestamps it must be in milliseconds.formatOptional parameter, not supported for CSV export.Deprecated: Please use the named parameter (see below).
- Optional Named parameters:
formatmust be a valid moment.format() string. (will be ignored by csv export job yet [25.11.2022])tzTimezone Name, e.g. "Europe/Berlin". See also: List of time zones
Example
| Code Block | ||
|---|---|---|
| ||
{{date data.time}} //Example with optional params {{date data.time format='dddd, MMMM Do YYYY, h:mm:ss a' tz='Europe/Berlin'}} |
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"data": {
"time": 1585823609000
}
} |
| Code Block | ||
|---|---|---|
| ||
02.04.2020 10:33:29 |
duration
Format given duration.
{{duration <duration> [format]}}
durationmust be a valid input for moment.duration(). When using timestamps it must be in milliseconds.formatmust be a valid moment.format() string.
Example
| Code Block | ||
|---|---|---|
| ||
{{duration duration}} |
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"data": {
"duration": 10000
}
} |
| Code Block | ||
|---|---|---|
| ||
00:00:10 |
durationHumanize
Format a given duration in a human readable format.
{{durationHumanize <duration>}}
durationmust be a valid input for moment.duration(). When using timestamps it must be in milliseconds.
Example
| Code Block | ||
|---|---|---|
| ||
{{durationHumanize data.duration}} |
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"data": {
"duration": 10000
}
} |
| Code Block | ||
|---|---|---|
| ||
10 seconds |
durationAs
Get a given duration in a certain unit of time.
{{durationAs <duration> [unit_of_time]}}
durationmust be a valid input for moment.duration(). When using timestamps it must be in milliseconds.unit_of_timemust be a valid input for moment.duration().as()
Example
| Code Block | ||
|---|---|---|
| ||
{{durationAs data.duration "milliseconds"}} |
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"data": {
"duration": 10000
}
} |
| Code Block | ||
|---|---|---|
| ||
10000 |
fromNow
Display the time between now and a given time. See also: moment().fromNow().
{{fromNow <date>}}
datemust be a valid input for moment(). When using timestamps it must be in milliseconds.
Example
| Code Block | ||
|---|---|---|
| ||
{{fromNow data.time}} |
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"data": {
"time": 1585823609000
}
} |
| Code Block | ||
|---|---|---|
| ||
3 days ago |
typeof
Display the js type of a value. Useful for debugging.
{{typeof <value>}}
datemust be a valid input for moment(). When using timestamps it must be in milliseconds.
Example
| Code Block | ||
|---|---|---|
| ||
{{typeof data.value}} |
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"data": {
"value": 1337
}
} |
| Code Block | ||
|---|---|---|
| ||
number |
toFixed (number of decimals)
Display a number with given amount of decimal places. For more advanced formatting see numberFormat.
{{toFixed <value> [decimals]}}
decimalsnumber of decimal places (Default: 2)
Example
| Code Block | ||
|---|---|---|
| ||
{{toFixed data.value 3}} |
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"data": {
"value": 1.2345
}
} |
| Code Block | ||
|---|---|---|
| ||
1.234 |
numberFormat
Format a number.
{{numberFormat <value> [options]}}
options:
thousandsSepseparator between 3 digits (Default: locale dependent - ',' for germans)decimalSepdecimal separator (Default: locale dependent - '.' for germans)decimalsnumber of decimal places (Default: 2)
Example
| Code Block | ||
|---|---|---|
| ||
{{numberFormat data.value thousandsSep="." decimalSep=","}} |
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"data": {
"value": 1024.2345
}
} |
| Code Block | ||
|---|---|---|
| ||
1.024,23 |
CSV (requires platform > v1.8.0)
Format an array as CSV string.
{{csv <value> [options]}}
options:
- separator separator between entries (Default: ';')
decimalSepdecimal separator (Default: locale dependent - '.' for germans))
Example
| Code Block | ||
|---|---|---|
| ||
{{csv data.value separator=";" decimalSep=","}} |
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"data": {
"value": [1024.2345, 5]
}
} |
| Code Block | ||
|---|---|---|
| ||
1024,23;5 |
replace
Replaces a part of a string by an alternativ. Use "" as replaceWith to delete searched part. Will return the input when applied on values that are not of type string.
{{replace "String to search in" "searchFor" "replaceWith"}}
Example
| Code Block |
|---|
//use
{{replace "Hallo Lobaro welcome to the Internet" "Lobaro" "oraboL"}}
output: "Hallo oraboL welcome to the Internet"
//for a data field in json object
{{replace data.value "wmbusapp-" ""}}
//object to apply:
{
"data": {
"value": "wmbusapp-v101"
}
}
//output
"v101"
|
Math
Mathematical operations.
{{ceil <value>}}round up to integer{{floor <value>}}round down to integer{{div <nom> <denom>}}returns nom / denom{{mul <a> <b>}}returns a * b (requires Platform > v1.8.0){{max <list> [property_path]}}returns the biggest element from the list. Compares the givenproperty_path.
Boolean operations
Boolean operations, useful for #if conditions.
{{not <value>}}negate the value{{eq <v1> <v2>}}v1 == v2{{lt <v1> <v2>}}v1 < v2{{lte <v1> <v2>}}v1 <= v2{{gt <v1> <v2>}}v1 > v2{{gte <v1> <v2>}}v1 >= v2
| Code Block | ||
|---|---|---|
| ||
{{#if (not value)}}
{{value}} is falsy
{{else}}
{{value}} is truthy
{{/if}} |
If Clauses
See also: https://handlebarsjs.com/guide/builtin-helpers.html
| Code Block |
|---|
{{#if value}}
{{value}} is truthy
{{else}}
{{value}} is falsey
{{/if}}
|
Example, don't return "NaN": {{#if (not (eq data.value NaN))}}{{data.value}}{{/if}}
icon
Render an Icon
{{icon <name> [category]}}
namename of the icon. Find all icons here: SLDS Iconscategorycategory of the icon (Default: "utility").
Device
confi
{{config }}