

Audience: Platform Admins
Platform Admins can manage Table Configs for different tables in the Platform. (Currently only for Device Data) The table config is shared between all devices of a device type.
Navigate to:


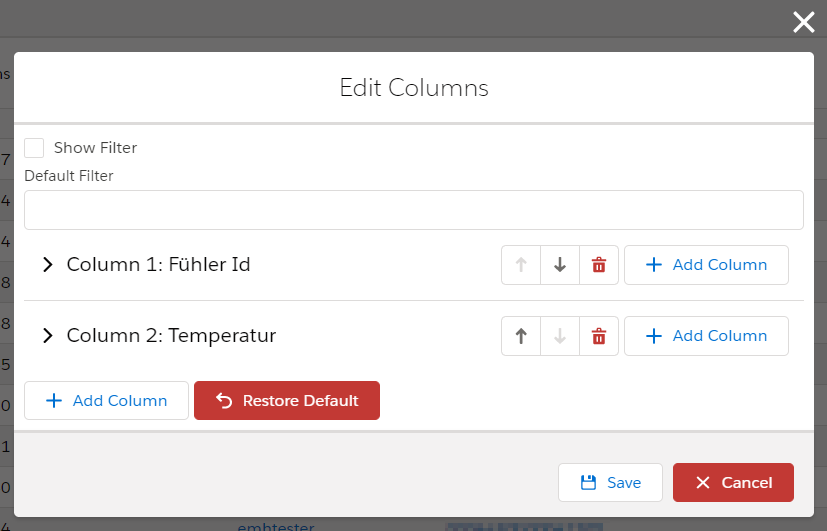
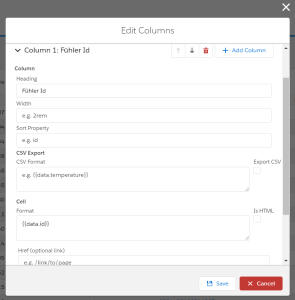
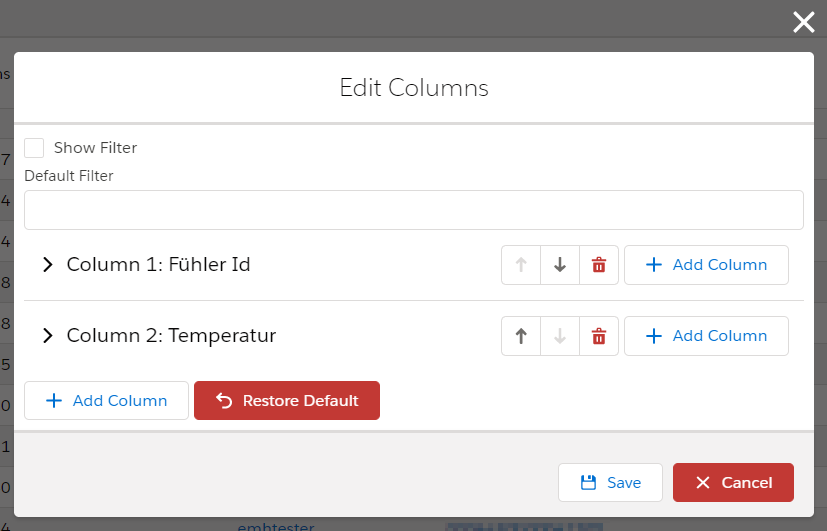
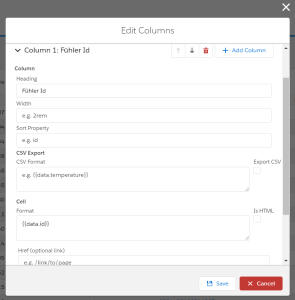
Column Fields:
Formats are handlebar templates. See: "Format Template" below. |
Formatting values in HTML or CSS output is done via Handlebar Templates. Please also have a look into the Handlebar Documentation.
You can not use HTML directly for security reasons. There is a checkbox |
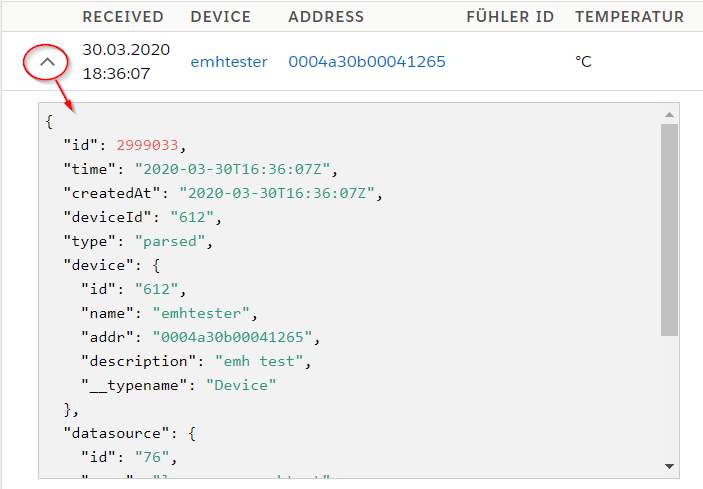
The underling data structure can be seen when expanding the table:

Parser output is saved in the data field. But you can also render all other fields. To replace part of the template with variable data you need to put the variable in double curly brackets: e.g. {{variable}}
To display the |
For more advanced formatting you will need Handlebar Helpers.
Handlebar Helpers can be used to apply advanced formatting to data outputs. Starting from conditionals to simple calculations.
All built-in Handlebar Helpers can be used.
Helpers are used in the following format:{{helper_name <required_parameters> [optional_parameters]}}
Format a given time and date.
{{date <date> [format]}}
date must be a valid input for moment(). When using timestamps it must be in milliseconds.format must be a valid moment.format() string.Example
Template:
{{date data.time}} |
Data:
{
"data": {
"time": 1585823609000
}
} |
Output:
02.04.2020 10:33:29 |