

Audience: Platform Admins
Platform Admins can manage Table Configs for different tables in the Platform. (Currently only for Device Data) The table config is shared between all devices of a device type.
Navigate to:


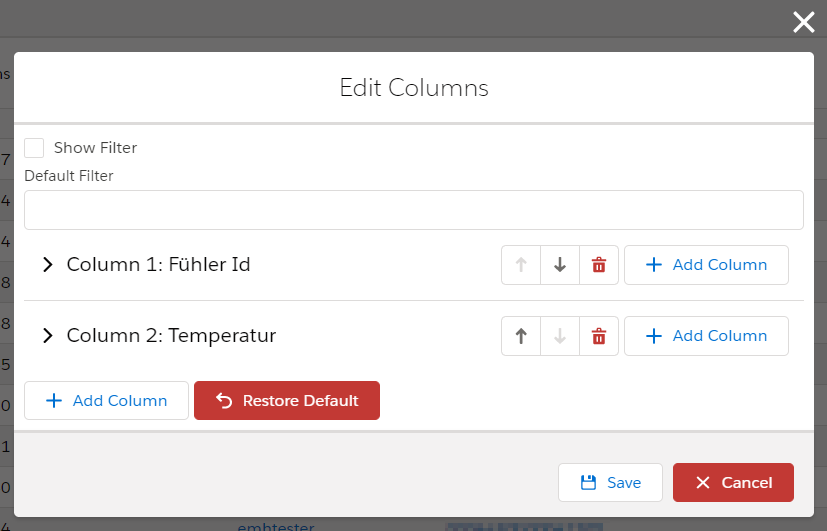
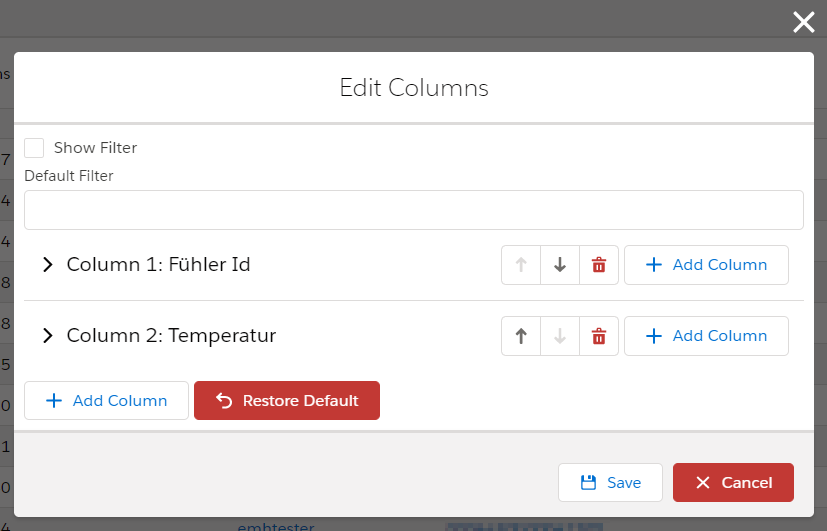
Column Fields:
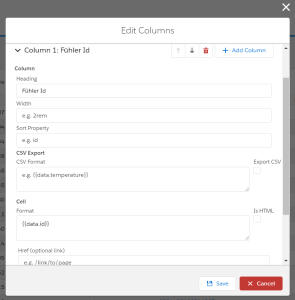
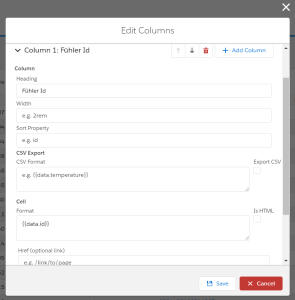
The property is entered as Path inside the JSON column Object:

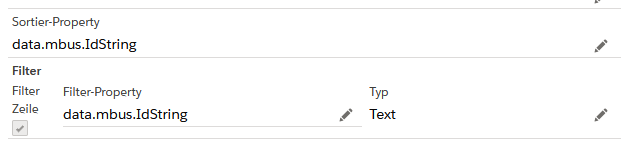
To enable sorting/filtering on device name use device.name as property. In the devices Properties are field present that have a point inside the fieldname. These points needs to be protected by quotes. So for the device.vbat property use: properties.device"."vbat.value

To enable a Filter tick the "Filer Column" box. Enter the path of the property basend on which the filter is applied and choose a filter Type. The Text filter will display a Text Box enable to search every entry containing the word entered. (Case insensitive) Alternativly you can enter a leading star (*Word) to only search entry that end with "word" or a trailing start (Word*) to only search for entrys that start with "word".
In the true/false Filter you get a drop down Menu where you can choose if no filter is applied or you want to filter on "true" or "false".
Formats are handlebar templates. See: "Format Template" below. |
Formatting values in HTML or CSS output is done via Handlebar Templates. Please also have a look into the Handlebar Documentation.
You can not use HTML directly for security reasons. There is a checkbox |
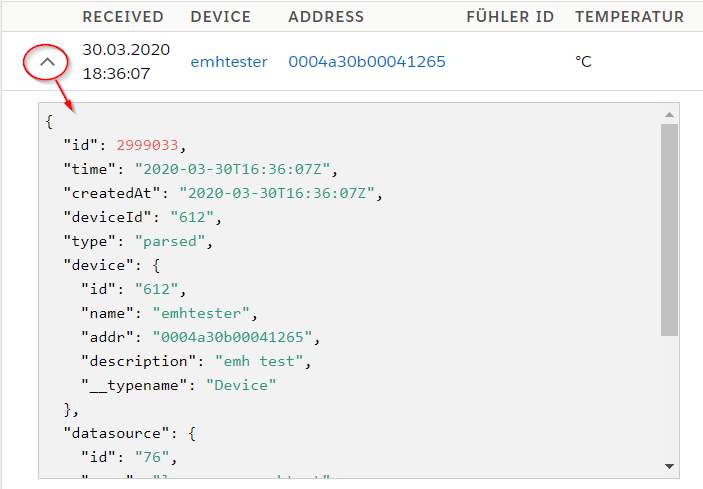
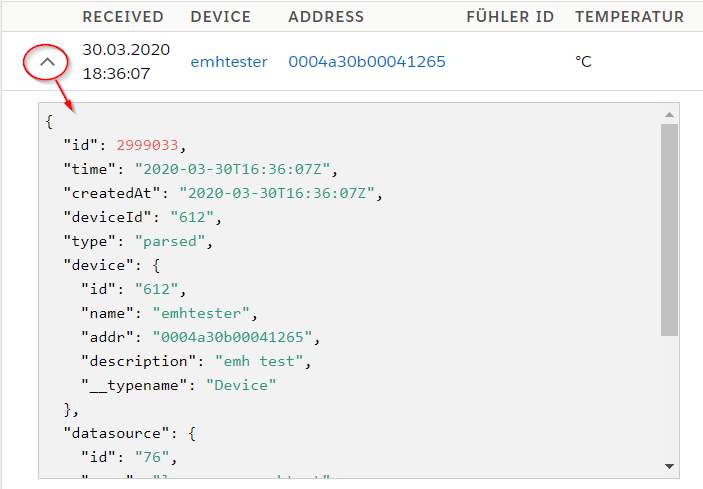
The underling data structure can be seen when expanding the table:

Parser output is saved in the data field. But you can also render all other fields. To replace part of the template with variable data you need to put the variable in double curly brackets: e.g. {{variable}}
To display the |
For more advanced formatting you will need Handlebar Helpers.
Array elements can be reached with .<idx>
The JavaScript syntax with [idx] (e.g. data[1]) does not work in handlebars! |
Example
{{data.1}} |
{
"data": [
"a", "b", "c"
]
} |
b |
Handlebar Helpers can be used to apply advanced formatting to data outputs. Starting from conditionals to simple calculations.
All built-in Handlebar Helpers can be used.
Helpers are used in the following format:{{helper_name <required_parameters> [optional_parameters]}}
Cascading helpers with round brace:
e.g.: {{toFixed (div data.vsysCurrent_mV 1000) 1}}
Format a given time and date.
{{date <date> [format]}}
date must be a valid input for moment(). When using timestamps it must be in milliseconds.format must be a valid moment.format() string.Example
{{date data.time}} |
{
"data": {
"time": 1585823609000
}
} |
02.04.2020 10:33:29 |
Format given duration.
{{duration <duration> [format]}}
duration must be a valid input for moment.duration(). When using timestamps it must be in milliseconds.format must be a valid moment.format() string.Example
{{duration duration}} |
{
"data": {
"duration": 10000
}
} |
00:00:10 |
Format a given duration in a human readable format.
{{durationHumanize <duration>}}
duration must be a valid input for moment.duration(). When using timestamps it must be in milliseconds.Example
{{durationHumanize data.duration}} |
{
"data": {
"duration": 10000
}
} |
10 seconds |
Get a given duration in a certain unit of time.
{{durationAs <duration> [unit_of_time]}}
duration must be a valid input for moment.duration(). When using timestamps it must be in milliseconds.unit_of_time must be a valid input for moment.duration().as()Example
{{durationAs data.duration "milliseconds"}} |
{
"data": {
"duration": 10000
}
} |
10000 |
Display the time between now and a given time. See also: moment().fromNow().
{{fromNow <date>}}
date must be a valid input for moment(). When using timestamps it must be in milliseconds.Example
{{fromNow data.time}} |
{
"data": {
"time": 1585823609000
}
} |
3 days ago |
Display the js type of a value. Useful for debugging.
{{typeof <value>}}
date must be a valid input for moment(). When using timestamps it must be in milliseconds.Example
{{typeof data.value}} |
{
"data": {
"value": 1337
}
} |
number |
Display a number with given amount of decimal places. For more advanced formatting see numberFormat.
{{toFixed <value> [decimals]}}
decimals number of decimal places (Default: 2)Example
{{toFixed data.value 3}} |
{
"data": {
"value": 1.2345
}
} |
1.234 |
Format a number.
{{numberFormat <value> [options]}}
options:
thousandsSep separator between 3 digits (Default: locale dependent - ',' for germans)decimalSep decimal separator (Default: locale dependent - '.' for germans)decimals number of decimal places (Default: 2)Example
{{numberFormat data.value thousandsSep="." decimalSep=","}} |
{
"data": {
"value": 1024.2345
}
} |
1.024,23 |
Format an array as CSV string.
{{csv <value> [options]}}
options:
decimalSep decimal separator (Default: locale dependent - '.' for germans))Example
{{csv data.value separator=";" decimalSep=","}} |
{
"data": {
"value": [1024.2345, 5]
}
} |
1024,23;5 |
Mathematical operations.
{{ceil <value>}} round up to integer{{floor <value>}} round down to integer{{div <nom> <denom>}} returns nom / denom{{mul <a> <b>}} returns a * b (requires Platform > v1.8.0){{max <list> [property_path]}} returns the biggest element from the list. Compares the given property_path.Boolean operations, useful for #if conditions.
{{not <value>}} negate the value{{eq <v1> <v2>}} v1 == v2{{lt <v1> <v2>}} v1 < v2{{lte <v1> <v2>}} v1 <= v2{{gt <v1> <v2>}} v1 > v2{{gte <v1> <v2>}} v1 >= v2Render an Icon
{{icon <name> [category]}}
name name of the icon. Find all icons here: SLDS Iconscategory category of the icon (Default: "utility").